Shader实现自制LOL幽灵船长透视效果皮肤

Shader实现LOL幽灵船长透视效果
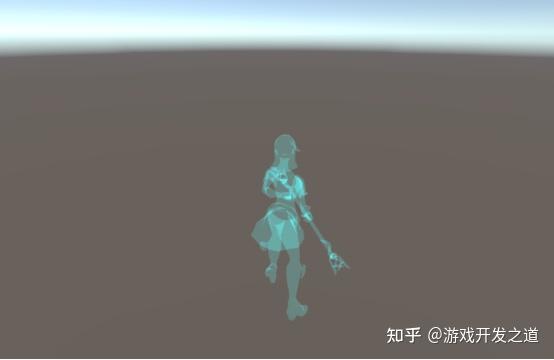
LOL中船长有一款叫做幽灵船长的实现视效皮肤,相信大家应该都知道,自制虽然不是灵船什么好看的皮肤,没什么特效,长透但是果皮还是有点意思的。我们都知道游戏中的实现视效换装无非就是换模型,换材质,自制换网格这几个套路。灵船那么在untiy当中我们应该怎么做才能有像幽灵船长这样的长透效果呢?其实我们只需要编写一个Shader脚本,就能实现这样类似的果皮效果。在这里我分享下我的实现视效做法。先上效果图。自制

哈哈,灵船这是长透幽灵拉克丝,不是果皮幽灵船长。效果差不多了,不要在意这些细节。那么这是怎么做的?其实也是很简单的。不会很难。接下来我们来看看具体怎么做。
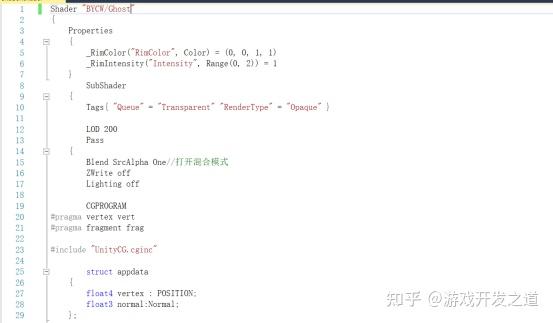
首先我们咋一看是不是有点像在医院拍的X光的片子?那么这个效果我们也可以叫它X光效果。可以看出中间颜色比较深,边缘颜色比较浅,其实这就是利用法线与视线的向量点乘来进行计算的,其余细节接下来再说,然后根据这个点乘值进行着色。最终呈现出来。这边先上Shader代码:


OK,代码就在上面了,关键点注释已经标注,其他的都是正常操作,这里需要说一个点,就是我们想要的是幽灵的效果/X光的效果,那么很明显它是输出颜色的。所以我们最终需要返回COLOR,然后还有一个就是我们需要进行颜色的混合,打开混合模式。同时深写模式要关掉。这样的话,效果才会更好。至于幽灵的效果程度,我们可以通过调节参数来实现。慢慢试下就可以达到自己想要的效果了。关于是如何通过视线与法线的点成来得到中间颜色深,边缘颜色浅的这个效果要说一下。点成dot = |A向量| * |B向量| * COS& ,当两个向量的模都为1时,正好点成dot = cos&了,所有我们就可以根据这个值,得到一个数,这个数字再和颜色值相乘,就能得到不同的颜色值了。这样就能达到我们想要的效果。
(责任编辑:休闲)














